
With Release 6.6.1, you will now be able to view customised business reports in browsers. The customised reports will be rendered seamlessly if it follows the pattern of any of the default Tally.ERP 9 reports such as Balance Sheet, Profit & Loss, Ledger Vouchers and so on. Let us see how to display a custom report in the browser with examples. Download the latest release of Tally.Developer 9 from Tally website.
On this page
● Steps to render a report in browser
o TDL enhancements supported for special code handling
● Supported patterns of reports
Scenario: A sales person in ABC Company Ltd wants to access a customized party details report that has details such as the party address, phone number and e-mail ID while, he is on the field to collect the outstanding amount from the party.
An inbuilt Collection is created to hold a set of default reports in Tally.ERP 9 to display it in the browser. You need to modify the collection to include your custom reports.
1. Modify the inbuilt Collection definition List of Custom Browser Reports to include the customized report along with the default Tally.ERP 9 reports in browser.
2. Define a TDL object as per the structure given below for each customised report that you need to display in the browser.
Syntax
[Object: <Object Name>]
Name : <Display Element Name>
IsCollection : <Logical Value>
DefinitionName : <Report Name or Collection Name>
IsAccessAvailable: <Logical Expression>
IsFeatureEnabled : <Logical Expression>
The methods of the objects are explained below:
Name : Provide the title of the report that needs to be displayed in the List of Reports in the browser.
IsCollection : This method helps in identifying if the report is displayed using a collection or opened directly. It accepts a logical value. Assign True, if you want the report to be displayed through a Display Collection, and False if you want the report to open directly.
DefinitionName : The value of this method is picked to display the report in the browser. If IsCollection is true then it accepts the collection name otherwise it accepts the report name.
IsAccessAvailable : Specify a condition to check if the report is available for the user to view in the browser as per the security settings defined by the administrator. It accepts a logical value.
IsFeatureEnabled : Specify a condition to check if the customised report can be displayed based on the relevant features that are enabled in the F11: Features screen of Tally.ERP 9. It accepts a logical value.
In the below code, the report Party Contact Details is added to the list of default Tally.ERP 9 reports that are displayed in the browser.
[#Collection: List of Custom Browser Reports]
Add : Object : TSPL Party Contact Details
[Object: TSPL Party Contact Details]
Name : "Party Contact Details"
IsCollection : False
DefinitionName : "TSPL Party Contact Details"
IsAccessAvailable : $$Allow:Display:AccountsMasters
IsFeatureEnabled : $$IsAccountingOn or $$IsInventoryOn
3. Attach the TDL file and execute.
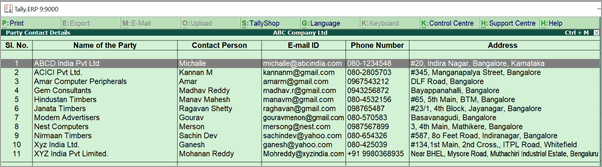
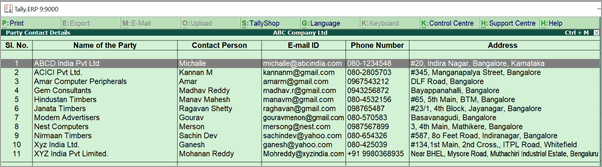
The customised report appears in Tally.ERP 9 as shown below:

4. Authorise the user who need to access the reports in browsers. Click here to know how to view Tally reports in browser.
5. The sales person should log in to the Tally Website to view the report.
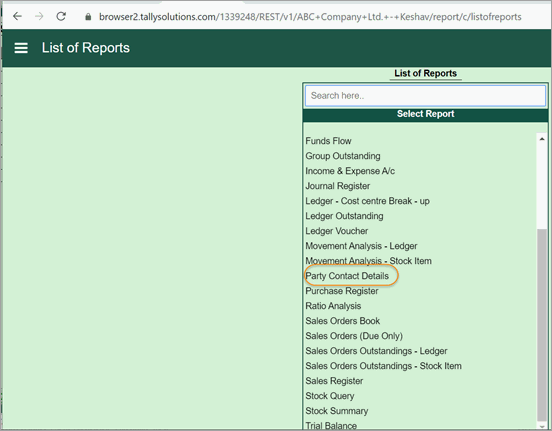
The customized Party Contact Details report will appear as shown below:

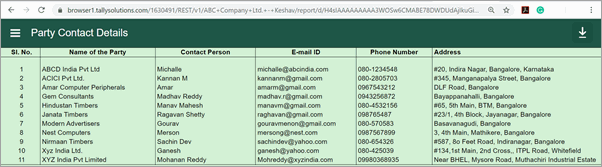
6. Click the Party Contact Details . The report will be rendered in the browser as shown below.

Click here to download the sample file for the above scenario.
You may need to handle specific cases while displaying your custom reports in the browser. The following functions and attributes help you to handle the code specially. These capabilities are best supported if your customised report follows any of the default Tally.ERP 9 reports.
Use the function $$InBrowserExport to check if the report is being displayed in the browser or not. This function will return True when the report is being accessed in the browser. Based on this you may have to do some specific changes in the report when it is being displayed in the browser.
Syntax
$$InBrowserExport
Example 1:
The following code snippet helps you to know the usage of the function. You may have to modify the code if it is being displayed in the browser. This code checks if the report is being displayed in the browser or not, if so, then the optional form gets executed appropriately.
[Form: TSPL Smp Browser Functions]
Option : TSPL BrowserFunctions Browser : $$InBrowserExport
Option : TSPL BrowserFunctions non Browser : Not $$InBrowserExport
Example 2:
In the following code snippet, the ExplodeFlag of the report Funds Flow Breakup is set to No if the report is being displayed in the browser.
PrintSet : ExplodeFlag : If $$InBrowserExport Then No Else Yes
Use the function $$InBrowserPeriodChange to check if the report is being displayed in the browser after changing the period of the report. If the SVFromDate and SVToDate is set at the report level, then It is required to handle the values set in SVFromDate and SVToDate appropriately after detecting a period change from the browser report using this function. Similarly, SVCurrentDate also need to be handled.
Syntax
$$InBrowserPeriodChange
Example 1:
Consider a report whose date is set to the start date and end date of a month using the system variables SVFromDate and SVToDate respectively, when the same report is accessed in the browser, it displays the report for the specified period set in the report, now when you change the period of the report in the browser, the report should be display for the changed period.
Use the function $$InBrowserperiodchange to check if there is a period change of the report in the browser. To display the report as per the period change override the system variables SVFromDate and SVToDate as shown below in the code snippet .
[Report: TSPL Smp Custom Report]
.
.
.
;; Setting the values of system variables SVFromDate and SVToDate.
Set : SVFromDate : $$MonthStart:##SVCurrentDate
Set : SVToDate : $$MonthEnd:##SVCurrentDate
;; Re-initialise system variables if a period change is detected so that the report for the selected period gets displayed.
Option : TSPL Smp DefaultPeriod : $$InBrowserPeriodChange
[!Report: TSPL Smp DefaultPeriod]
Set: SVFromDate: ##SVFromDate
Set: SVToDate : ##SVToDate
Use the function $$InMobileBrowserExport to check if the report is being displayed in a mobile browser. It returns true if the report is being accessed in the mobile browser.
Syntax
$$InMobileBrowserExport
Example:
In the below code, the ExplodeFlag is set to No to display the Balance Sheet in a condensed mode while accessing it in a mobile browser. If you access it in a desktop browser, it will be displayed in detailed mode.
[Report: Balance Sheet]
Title :
$$LocaleString:"Balance Sheet"
PrintSet : ExplodeFlag
: If $$InMobileBrowserExport Then No Else Yes
You can use the new attribute Date Picker Type under Report definition to specify the type of date picker required in the report that is being displayed in the browser. This attribute accepts the values Range, Day or None. If it is set to Range, it impacts SVFromDate and SVTodate . If it is set to a day, it impacts SVCurrentdate . If it is set to None, the period change icon will not appear in the browser.
Syntax
DatePickerType: <Range or Day or None>
Example:
[Report : TSPL Smp Party Contact Details]
DatePickerType : Range
By using this you can provide the date as a range in the browser.
Note : If the Date Picker Type attribute is not specified for a report, by default Range is taken.
The height and width of the artefact should be represented only by character. The height and width cannot be specified in percentage, mm, and cm. The attributes Space Top, Space Bottom, and Indent are not supported.
;; Following units for width are not supported
[Field: Amount Field]
Width : 20% screen
Width : 20% page
Width : 20%
Width : 2 cm
Width : 20 mm
;;Only Character width is supported
[Field: Amount Field]
Width : 10
You can view customized drill-down report in the browser that follows the default drill down pattern supported in Tally.ERP 9. Drill-down can be achieved by using the attribute Display under Field definition.
[Field: TSPLIsReceivable]
Variable : VarIsReceivable
[Line: TSPLGroupSundryCreditors]
Option : TSPLGroupSummary: #TSPLIsReceivable
If you have used field level variables in your drilled down report as shown in the above code, then make the variable as Volatile as shown in the below code.
In the example, the VarIsReceivable is defined as Volatile and used in the line as ##VarIsReceivable .
[Variable: VarIsReceivable]
Type : String
Volatile : Yes
[Line: TSPLGroupSundryCreditors]
Option : TSPLGroupSummary : ##VarIsReceivable
● Display collection trigger report with only one field is supported. The trigger report should use the Collection Variable template i.e variable, trigger and report should be defined as required.
● If a trigger report involves selecting two values, such reports are not supported. For example, certain reports may get triggered when you select the Stock Item as well as Batch Name.
● The variable used in the dispay collection should be explicitly specified at the report level (report specified in report attribute of collection) so as to establish a link between the trigger report and the report being displayed because, in browser the report will inherit only those variables specified in the report directly.
In the following example, the display collection has a trigger report called TSPL Group Name , a collection variable Group Name is defined in the collection. The same variable needs to be specified in the report TSPL Group Summary to establish a link between the trigger report and TSPL Group Summary .
[Collection: TSPL Group Summary]
Type : Group
Variable : Group Name
Report : TSPL Group Summary
Trigger : TSPL Group Name
Fetch : Name
[Report: TSPL Group Summary]
Use : TBalTemplate
Variable : Group Name
Layout of Information in Reports : A few of the default Tally reports are displayed in the browser without any alignment issues. If your customised report resembles any of the default Tally reports, then the report will be rendered without any formatting issues. Also, if the customised report represents information in the following patterns, then the report will render seamlessly in the browser.
● Reports with two parts horizontally or vertically aligned: The information in the customised report is presented in two parts either horizontally or vertically aligned. For example, the custom report should resemble Balance Sheet, Profit & Loss A/c, Cash Flow, and Fund Flow Summary.
● Reports with information between two to four columns : The information in the customised report should be between two to four columns. For example, the customised report should resemble any of the Cash/Bank Book, Trial Balance, Sales Register, Purchase Register, Debit Note Register, Credit Note Register, Journal Register, Stock Summary, Sales Order Book, Purchase Order Book, Ledger Outstanding, or Group Outstanding.
● Reports with information in more than four columns : The customised report displays the information in more than four columns. For example, the customised report should resemble Day Book, Bills Receivables, Bills Payable, Sales Orders, Purchase Orders, Ledger Vouchers.
● Reports having information like Stock Query : The customised report should look exactly like the Stock Query report, which is specially handled for displaying the report in browser.
1. The Full - Width field can expand only up to 50 characters.
2. The attribute Background is supported only in the Form definition.
3. The alignment in a table with multiple formats will not be proper; however, the data will be rendered.
4. Table search is always reducing, irrespective of whether it is defined in TDL or not.
5. Field which are right aligned and variable length (width:0) in a report may not be aligned properly in the browser.
6. If there are more than 4 to 5 fields having width:0, a scroll bar might be introduced in the browser.
7. If the left and the right fields with width:0 are not distributed proportionately, then the alignment will not be proper.
8. Columnar and Auto Columnar reports will not be displayed as expected in the browser.
9. If your report has any of the following artefacts in the code, then the report will not be rendered in the browser as expected.
a. Part having a common border and a field with Subtitle.
b. Reports with multiple forms. Only the first form will be displayed.
c. Fields having background.
d. Graph and Image attributes will not be displayed.
e. Height attribute of style definition will be ignored.